Intro
Hi, my name is Danish [dah-nish] (not like the pastry), every person has a unique journey that shapes who they are and who they will become -- here is a snippet of mine.
Throughout my younger life, I often found myself rushing to make decisions, which ultimately left me feeling
indecisive about my career path. However, I believe that these experiences have played a crucial role in
shaping my perspective and guiding me towards my true passion.
To be honest, I never considered a career in software engineering until recently. It was the world of modding
communities for PC games that truly captured my attention and ignited a deep fascination within me. Witnessing
the incredible creations and the creative power of individuals in those communities, I couldn't help but feel
a longing to acquire the skills necessary to bring my own ideas to life, not just in the form of mods.
I initially pursued a career in the medical field and went to Austin College on the pre-med track; however, I later realized that the field was not something I felt best suited me. After conferring with many friends who are great software engineers and looking back at what used to excite me, I realized that the prospect of a career within this industry was exciting. After thorough research and risk assessment, I decided on applying for the App Academy Full Stack Engineer Program.
I quickly found out that the program was no easy breeze as we were constantly moving at break-neck speeds learning new technologies and methods and proved to be the most challenging things I have embarked upon. However, despite the difficulties of the program, I always found myself excited to continue this journey. It got to the point where I would often dream or think about a problem I was stuck on even if I wasn't actively coding. By the end of the program, I had developed 3 full stack projects (2 solo projects and 1 group project) which ended up enforcing the numerous things we learned throughout the program. While I definetly learned a lot in this program, I know that there is much more to learn.
Thank you for taking the time to learn a little about me. I am excited to embark on this exciting journey, and
I look forward to the challenges and opportunities that await.
By the way, check out my projects.
Projects
Python | JavaScript | Flask | PostgreSQL | React | Redux | AWS S3 | HTML5 | CSS3
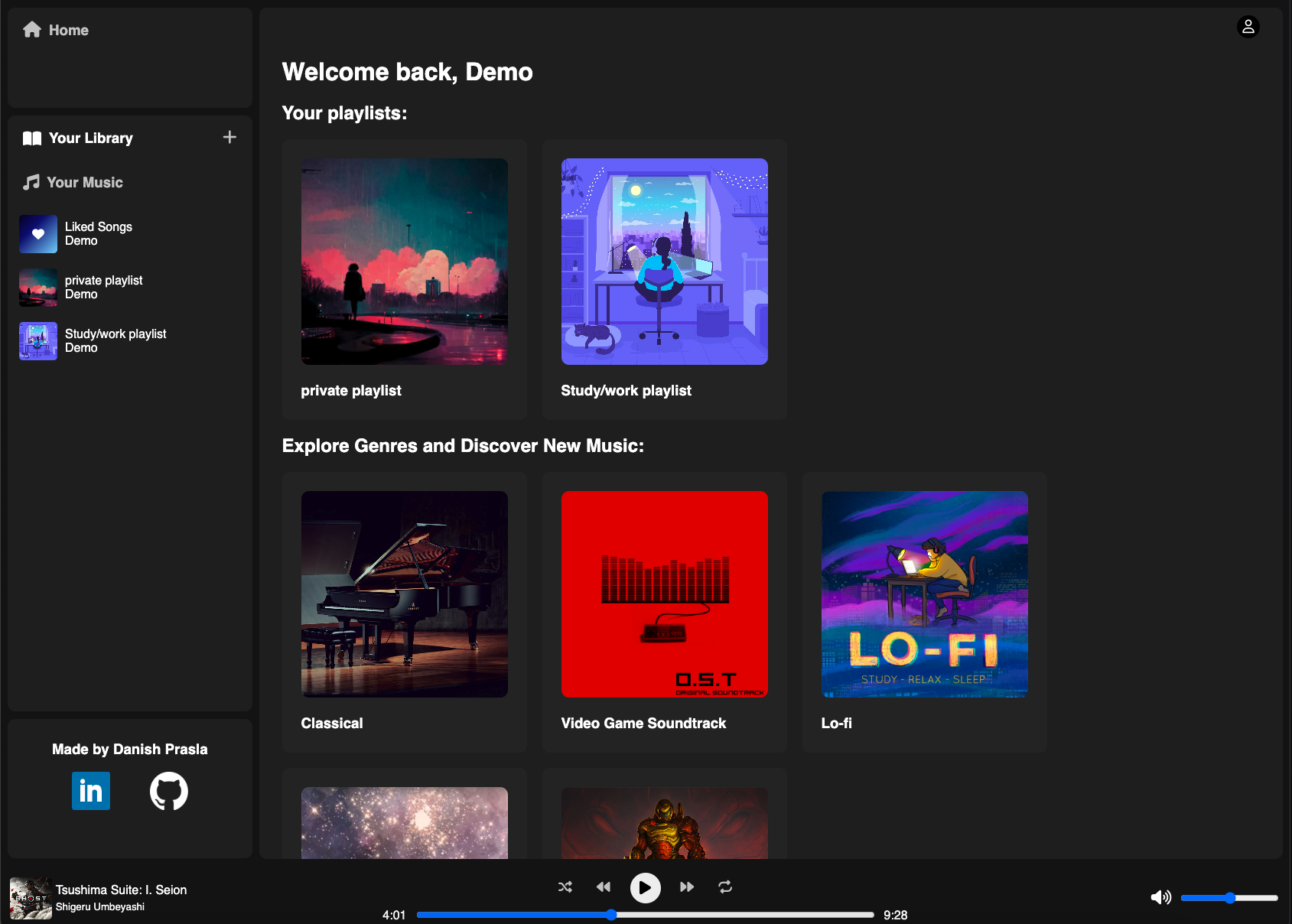
Chillify is a Spotify soft-clone. Users are able to
log-in/register, view other user's public playlists, view genres, create playlists, add music to
playlists, like music, and of course, listen to music.
Python | JavaScript | Flask | PostgreSQL | React | Redux | AWS S3 | HTML5 | CSS3
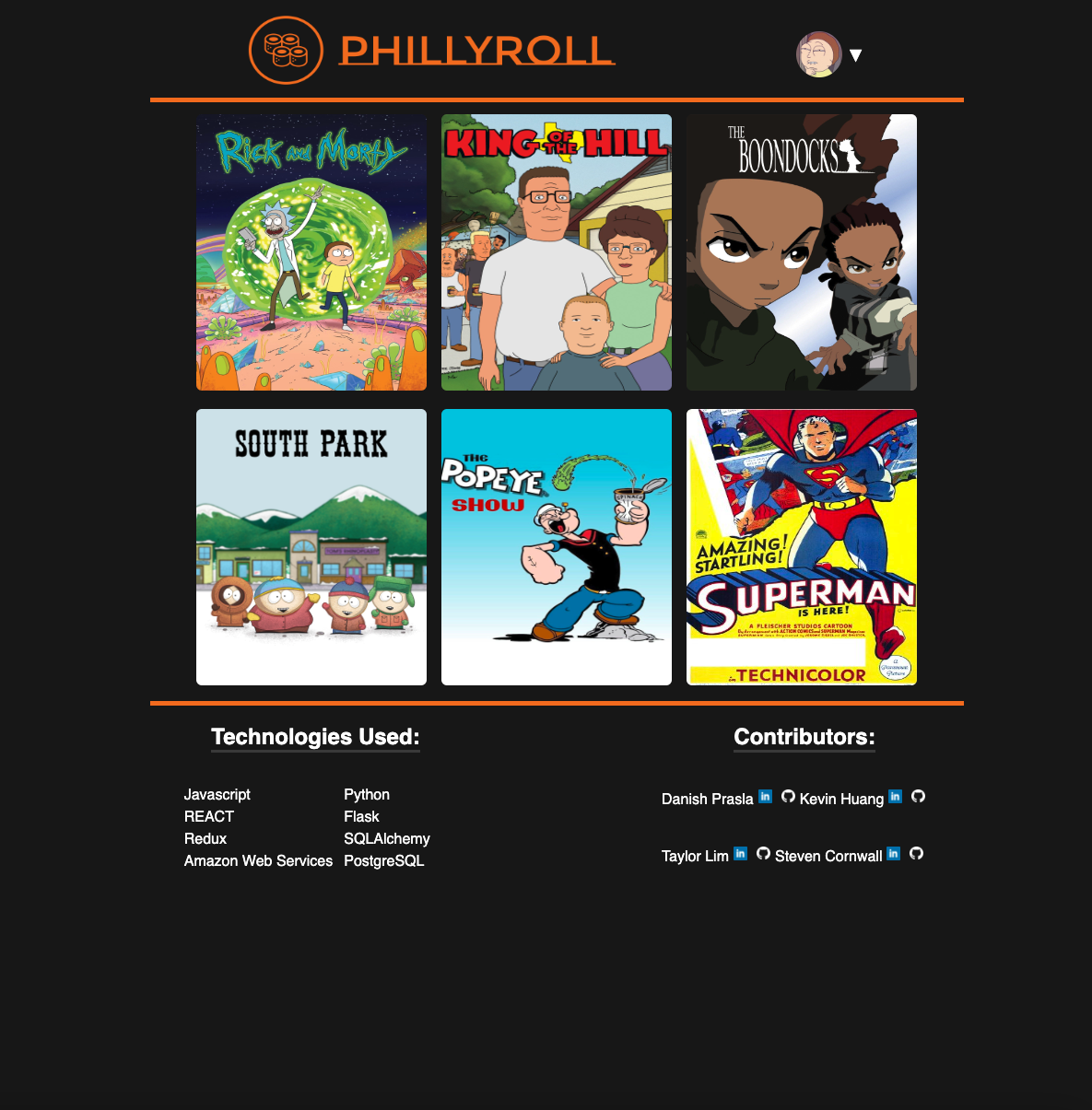
Phillyroll is a collaborative project made by myself and
three other developers. This project is inspired by Crunchyroll, an anime streaming platform. Users can
view shows and watch episodes belonging to the show.
JavaScript | Express.js | PostgreSQL | React | Redux | AWS S3 | HTML5 | CSS3
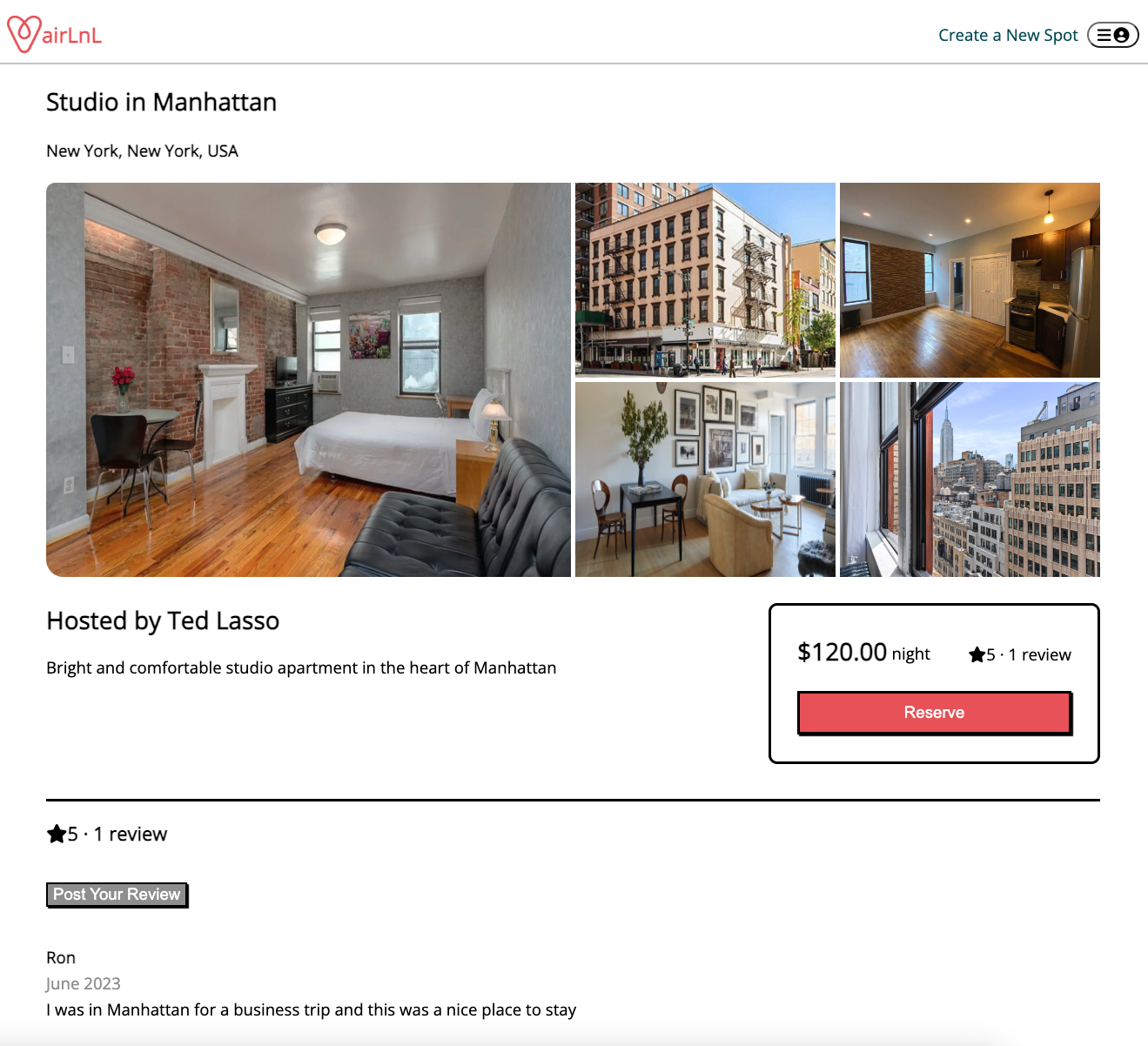
AirLnL is a project inspired by AirBnB. User's can currently
log-in/register, view posted spots, and submit reviews for spots belonging to other users.
About

Lorem ipsum dolor sit amet, consectetur et adipiscing elit. Praesent eleifend dignissim arcu, at eleifend
sapien imperdiet ac. Aliquam erat volutpat. Praesent urna nisi, fringila lorem et vehicula lacinia quam.
Integer sollicitudin mauris nec lorem luctus ultrices. Aliquam libero et malesuada fames ac ante ipsum primis
in faucibus. Cras viverra ligula sit amet ex mollis mattis lorem ipsum dolor sit amet.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a
link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod.
Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac
adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam
adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |